MAUI Preview 13的新增功能
1. 概述
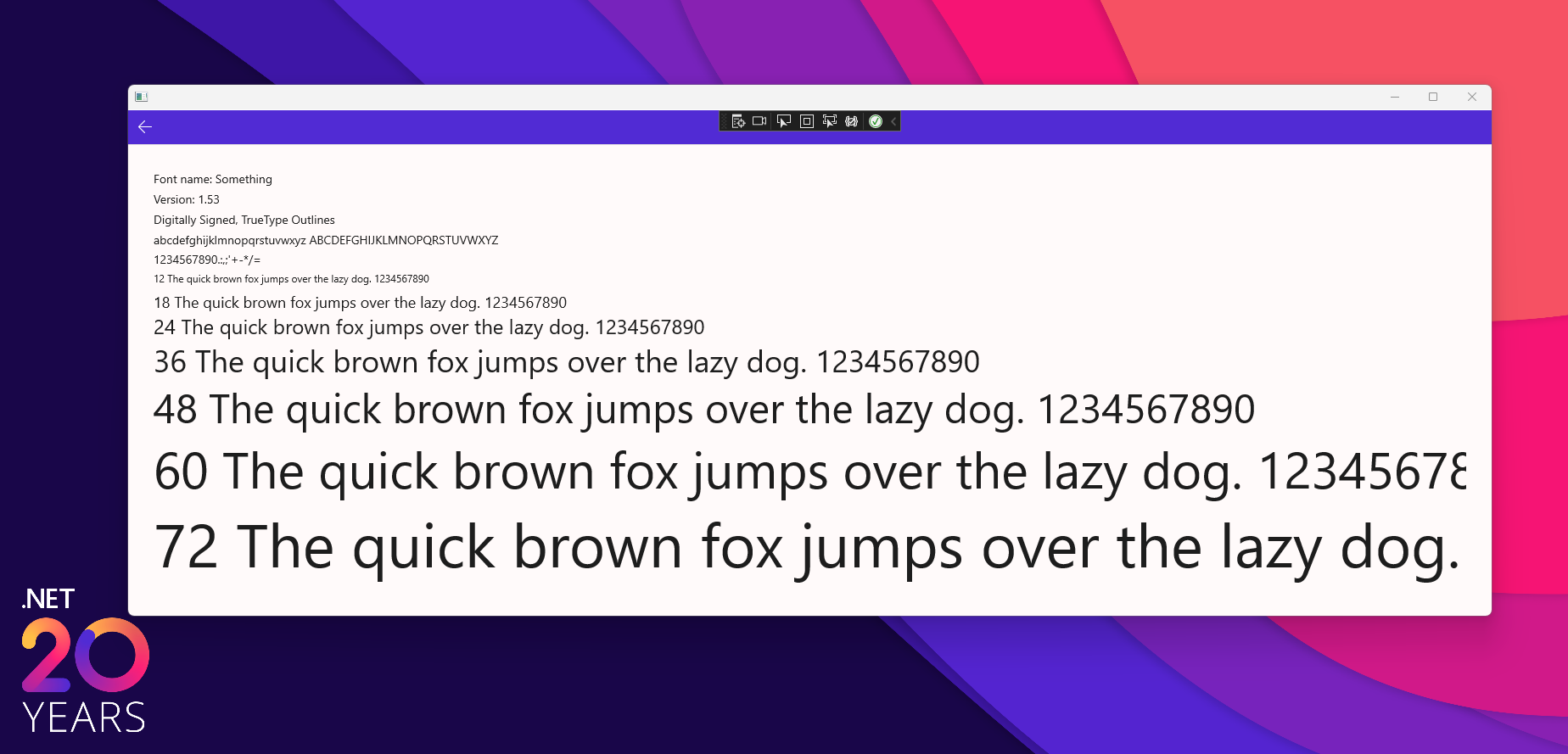
MAUI Preview 13现已在 Visual Studio 17.2 预览版 1 中提供。除了质量改进外,此版本还包括几个实现。例如 Label.FormattedText, 整个页面是一个单独的Label控件,模仿 Windows 字体预览!
<Label LineBreakMode="NoWrap" LineHeight="1.4">
<Label.FormattedText>
<FormattedString>
<Span Text="Font name: Default 
"/>
<Span Text="Version: 1.00 
"/>
<Span Text="Digitally Signed, TrueType Outlines 
"/>
<Span Text="abcdefghijklmnopqrstuvwxyz "/>
<Span Text="abcdefghijklmnopqrstuvwxyz 
" TextTransform="Uppercase"/>
<Span Text="1234567890.:,;'+-*/= 
"/>
<Span Text="12 The quick brown fox jumps over the lazy dog. 1234567890 
" FontSize="12"/>
<Span Text="18 The quick brown fox jumps over the lazy dog. 1234567890 
" FontSize="18"/>
<Span Text="24 The quick brown fox jumps over the lazy dog. 1234567890 
" FontSize="24"/>
<Span Text="36 The quick brown fox jumps over the lazy dog. 1234567890 
" FontSize="36"/>
<Span Text="48 The quick brown fox jumps over the lazy dog. 1234567890 
" FontSize="48"/>
<Span Text="60 The quick brown fox jumps over the lazy dog. 1234567890 
" FontSize="60"/>
<Span Text="72 The quick brown fox jumps over the lazy dog. 1234567890 " FontSize="72"/>
</FormattedString>
</Label.FormattedText>
</Label>
效果如下:

其他亮点包括:
- 新的 .NET MAUI 文档,涵盖从 XAML 基础和高级主题到可绑定和附加属性以及 RelativeLayout 的许多主题
- 使用 .NET MAUI、WPF 和 Windows From构建 Blazor Hybrid程序的文档。
- Label.FormattedText
- 列表视图
- 性能的提升 – 删除 MS.Extensions.Hosting
- 单选按钮
- SwipeView
- WinUI 浮出控件
- WinUI 标签页
- WebView:CanGoBack、CanGoForward、Eval、GoBack、GoForward、Reload
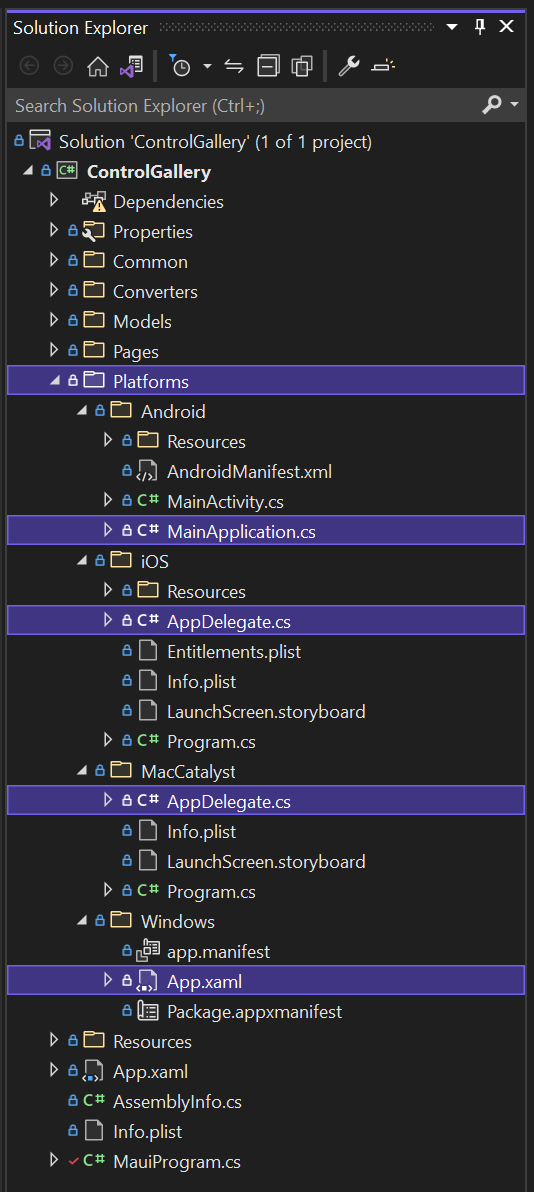
平台应用类
每个平台都有自己的本机应用程序类,您可以在其中进行特定于平台的设置。在 Windows上是WinUIApplication. 这些应用程序中的每一个都将使用“MauiProgram.cs”来创建MauiApp.
public partial class App : MauiWinUIApplication
{
public App()
{
InitializeComponent();
}
protected override MauiApp CreateMauiApp() => MauiProgram.CreateMauiApp();
}

Android 有MainApplication,iOS 和 macOS 用AppDelegate。虽然您可以在此处放置代码来执行特定操作,但我们建议您改为在MauiProgram.
namespace WeatherTwentyOne;
public static class MauiProgram
{
public static MauiApp CreateMauiApp()
{
var builder = MauiApp.CreateBuilder();
builder
.UseMauiApp<App>();
return builder.Build();
}
}
那么在方法中你可以在这里做什么样的工作CreateMauiApp呢?您将在这里:
- RegisterBlazorMauiWebView– 在您的应用中启用此控件和相关服务
- ConfigureEffects–在此 .NET MAUI 处理程序体系结构中注册Xamarin.Forms 效果
- ConfigureEssentials– 执行 Essentials 相关设置
- ConfigureFonts– 使用别名注册字体
- ConfigureImageSources– 覆盖图像源以执行自定义工作,例如文件类型转换
- ConfigureMauiHandlers– 将自定义处理程序设置为您的实现,或第 3 方选项
假设您想用Maui.Graphics.Controls 项目Entry中的 Fluent Design控件替换特定于平台的 Entry 控件实现。在项目中包含 NuGet 包后,您现在可以配置控件以使用备用处理程序实现。
var builder = MauiApp.CreateBuilder();
builder
.UseMauiApp<App>()
.ConfigureMauiHandlers(handlers => {
handlers.AddHandler(typeof(Entry), typeof(Microsoft.Maui.Graphics.Controls.EntryHandler));
})
为了使这更加方便,库开发人员可以提供自定义构建器扩展来为您执行此操作。如果我希望我的所有控件都使用 Maui.Graphics.Controls 呈现以实现 Fluent 实现,我可以使用一个方便的扩展。
var builder = MauiApp.CreateBuilder();
builder
.UseMauiApp<App>()
.ConfigureGraphicsControls(DrawableType.Fluent)
依赖注入
MauiProgram 也是您配置 DI 容器的地方。.NET Podcast 应用程序通过扩展方法很好地演示了这一点。MauiProgram.cs 看起来像这样:
public static MauiApp CreateMauiApp()
{
var builder = MauiApp.CreateBuilder();
builder
.RegisterBlazorMauiWebView()
.UseMauiApp<App>()
.ConfigureEssentials()
.ConfigureServices()
.ConfigureViewModels()
.ConfigureFonts(fonts =>
{
fonts.AddFont("Segoe-Ui-Bold.ttf", "SegoeUiBold");
fonts.AddFont("Segoe-Ui-Regular.ttf", "SegoeUiRegular");
fonts.AddFont("Segoe-Ui-Semibold.ttf", "SegoeUiSemibold");
fonts.AddFont("Segoe-Ui-Semilight.ttf", "SegoeUiSemilight");
});
Barrel.ApplicationId = "dotnetpodcasts";
return builder.Build();
}
平台生命周期事件
当您需要基于平台事件进行自定义设置时,.NET MAUI 在您的多目标代码中提供生命周期事件。WinUI 有一个属性来控制你的内容是否应该延伸到标题栏区域。要访问,您可以执行以下操作:
builder.ConfigureLifecycleEvents(lifecycle => {
#if WINDOWS
lifecycle
.AddWindows(windows =>
windows.OnNativeMessage((app, args) => {
app.ExtendsContentIntoTitleBar = false;
}));
#endif
});
